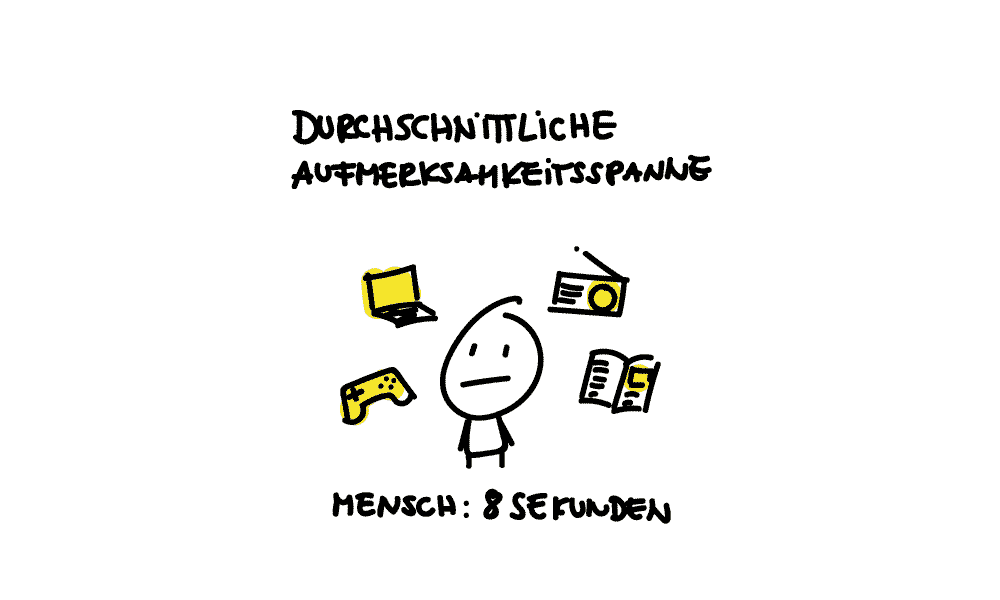
Wenn Online-Marketer von Usability sprechen, dann meinen sie nichts anderes als Benutzerfreundlichkeit. Gerade in der heutigen Zeit, in der Menschen aufgrund des medialen Überangebots eine sehr kurze Aufmerksamkeitsspanne haben, sind Einfachheit und Benutzerfreundlichkeit bei Websites ein wichtiger Schlüssel. Denn: Eine Website, die dem Besucher keine optimale Erfahrung bietet, bringt vor allem eines: Nichts.
Auf den Punkt gebracht: Ihre Website kann Sie nur dann erfolgreich dabei unterstützen, Ihre gesteckten Ziele zu erreichen, wenn Besucher sie einfach bedienen können (Stichwort „8-Sekunden-Regel„) und dabei ein gutes Gefühl haben.
- Tipp 1: Definieren Sie eine klare Zielgruppe für Ihre Website.
- Tipp 2: Optimieren Sie Ihre Website für mobile Endgeräte.
- Tipp 3: Optimieren Sie die Ladezeit Ihrer Website.
- Tipp 4: Machen Sie Ihre Website schnell erfassbar.
- Tipp 5: Nutzen Sie Ihr Design als Leitsystem.
- Tipp 6: Sorgen Sie für präsente Kontaktmöglichkeiten.
- Tipp 7: Optimieren Sie Ihren Content-Bereich.
- Conclusio
Nach unserer Erfahrung können benutzerfreundliche Websites durch einfache und schnelle Interaktionen der Besucher die folgenden übergeordneten Ziele einfacher erreichen:
- Leads generieren
- Kunden binden
- Produkte verkaufen
- Markenbekanntheit aufbauen bzw. erhöhen
- Ein bestimmtes Image transportieren
Wie eingangs erwähnt, sollten moderne Websites viel Wert auf Benutzerfreundlichkeit legen – und eben nicht nur allein auf eine moderne Ästhetik. Unterstützung heißt das Zauberwort. Typografie, Formen und Farben transportieren Corporate Design und -Identity und können sich positiv auf die Benutzerfreundlichkeit auswirken.
In unserer Arbeit als Website-Auditoren sehen wir ständig Elemente und Mechanismen, die die Benutzerfreundlichkeit einer Website mitunter sehr stark beschneiden.
Einige der häufigsten Probleme sind:
- Die Website wurde nicht für eine klar definierte Zielgruppe konzipiert.
- Die Website ist nicht responsive, also für verschiedene Ausgabegeräte optimiert.
- Die Website lädt zu lange.
- Die Website-Struktur ist auf den ersten Blick schwer erfassbar oder unverständlich.
- Das Design der Website leitet den Besucher nicht.
- Die Kontaktmöglichkeiten auf der Website fehlen oder sind nicht präsent genug.
- Die Darstellung des Content-Bereichs ist nicht optimal (zu hohe Laufweite des Textes, zu geringe Schriftgröße, fehlende Strukturierung).
Was ich hier kurz und knapp in sieben Sätzen für Sie formuliert habe, hemmt vielleicht auch den Erfolg Ihrer Website.
Ich habe deshalb sieben Tipps aus der Praxis für benutzerfreundliche Websites für Sie zusammengestellt.
Los geht´s!
Tipp 1: Definieren Sie eine klare Zielgruppe für Ihre Website.
Wenn man an benutzerfreundliche und moderne Websites denkt, dann denkt man im ersten Moment vielleicht an die Optimierung von Benutzeroberflächen.
Was dabei leider oft vergessen wird:
Die schönste Website verschenkt Potenzial, wenn sie nicht auf die Sprache, Begriffe, Denkweisen, Probleme und Eigenheiten der Zielgruppe ausgerichtet ist.
Wenn ein Unternehmen beispielsweise in der Ansprache hippe Buzzwords verwendet und dabei außer Acht lässt, dass die eigene Zielgruppe zwischen 45 und 65 Jahren alt ist, kann das Verständnisprobleme erzeugen. Die „knorke Freshness“ führt dann zu tanzenden Fragezeichen. Die Zielgruppe fühlt sich nicht angesprochen.
Das Ergebnis: Unzureichende Benutzerfreundlichkeit aufgrund von unverständlicher Sprache.
Darüber hinaus kann zu kleine Schrift oder ein kontrastarmes Farbschema die Wahrnehmung und Benutzerfreundlichkeit bei einer älteren Zielgruppe noch weiter verringern. Definieren Sie also zuerst Ihre Zielgruppe. Aber besser nicht aus dem Bauch heraus.
Oft wird bei der Ermittlung der Zielgruppe die Persona-Methode verwendet. Aber Achtung: Wenn sie losgelöst von Marktforschung und objektiven Fakten nur aufgrund eigener Überlegungen angewendet wird, dann fehlt ihr die objektive Qualität. Zielführender ist es, mit Hilfe von Studien und Marktforschungsspezialisten Ihre Zielgruppe fundiert herauszuarbeiten.

Tipp 2: Optimieren Sie Ihre Website für mobile Endgeräte.
„Mobile first“ schallt es seit Jahren aus jedem Speaker. Aber warum ist die Optimierung auf mobile Geräte so wichtig?
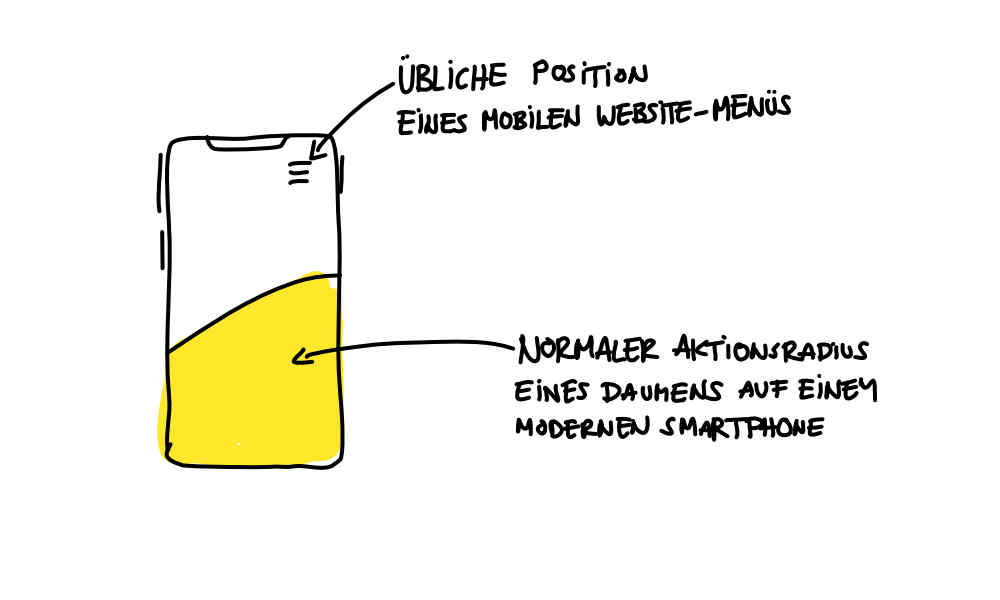
Mit einem responsive Design (einem Design, das sich dem Bildschirm anpasst, auf dem es dargestellt wird) machen Sie Ihre Website unabhängig von festen Größen und bringen sie optimal auf Smartphones und Tablets.
Und das tut Not. Denn inzwischen surft ein Drittel der Deutschen jeden Tag mobil im Netz, informiert sich mobil und kauft mobil ein. Smartphones und andere mobile Endgeräte sind immer in greifbarer Nähe und jederzeit ein bequemer Türöffner für Website-Besuche.
Fehlt die mobile Optimierung Ihrer Website, dann ergibt sich folgendes Problem:
Auf Smartphones und Tablets wird Ihre Website womöglich fehlerhaft oder unvollständig angezeigt, lädt zu lange oder ist schlicht nicht bedienbar. Außerdem werden Sie mit einer entsprechend schlecht optimierten Website Schwierigkeiten haben, gute Positionen in Googles mobilen Suchergebnissen zu erzielen. Hier werden Mobile-Friendly-Websites nämlich klar bevorzugt.
Machen Sie den Schnelltest:
Hier sehen Sie auf einen Blick, wie Ihre Website mobil ausgespielt wird und erfahren, ob sie für Mobilgeräte optimiert ist:
https://search.google.com/test/mobile-friendly
Aber Achtung: Mobile Friendlyness bezieht sich nicht nur auf die Anpassung an verschiedene Gerätegrößen. Wahre Mobilfreundlichkeit schlägt sich auch in einer cleveren Anordnung von Elementen, lesbaren Inhalten und niedrigen Ladezeiten nieder.

Tipp 3: Optimieren Sie die Ladezeit Ihrer Website.
Anders als noch zu Beginn des Internetzeitalters – als Websites so lange luden, dass man sich nebenbei ein Käffchen kochen konnte – ist eine niedrige Ladezeit heute eines der schärfsten Schwerter im Kampf um den Kunden.
Seitenbesucher – ganz gleich, ob mit Smartphone, Tablet, Laptop oder Desktop-PC – möchten bei jeder Interaktion fließend von Inhalt zu Inhalt klicken. Wenn die Bedienung Ihrer Website zu oft von langen Ladezeiten unterbrochen wird, verlieren Ihre Besucher schnell die Geduld.
Aber wie niedrig ist die ideale Ladezeit? Um eine zufriedenstellende User Experience zu erzielen, sollte eine Website eine Ladegeschwindigkeit von weniger als 2 Sekunden haben. Sehr gut ist eine Ladegeschwindigkeit von weniger als 1 Sekunde.
Das hilft im Übrigen auch im Zuge Ihrer Suchmaschinenoptimierung. Denn niedrige Ladezeiten machen Google glücklich.
Schnelltest zur Prüfung der Geschwindigkeit Ihrer eigenen Website:
Pingdom Tools bietet unter folgendem Link einen Online-Schnelltest für Websites an: https://tools.pingdom.com

Tipp 4: Machen Sie Ihre Website schnell erfassbar
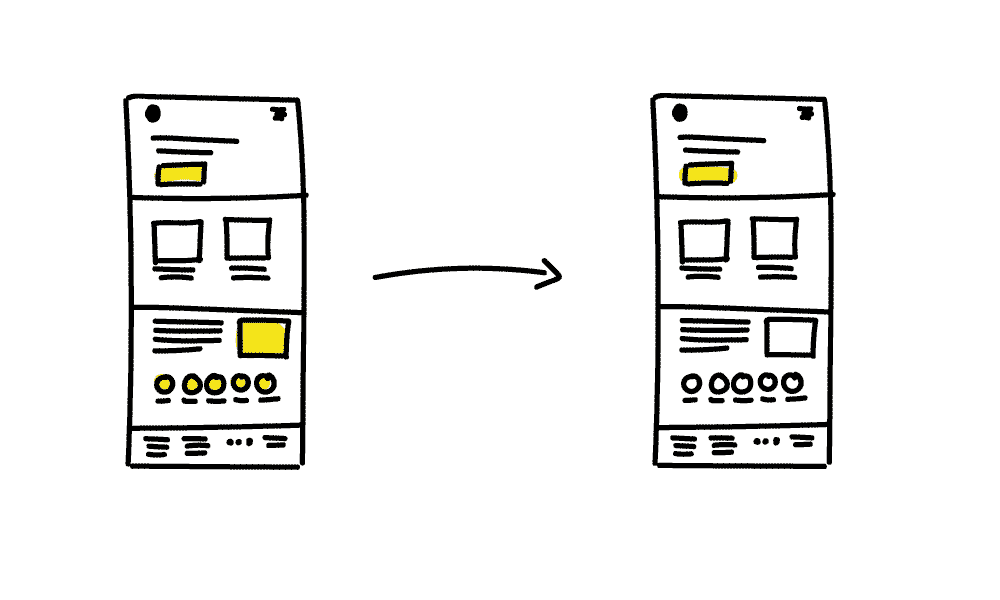
Wir leben in schnellen Zeiten. Wir leben in Zeiten, in denen Menschen von unzähligen Inhalten umgeben sind. Seien wir ehrlich: Wir leben in Zeiten, in denen man das Gefühl bekommen kann, in Inhalten und scheinbar sinnlosen Interaktionen zu ersticken.
Nicht von ungefähr erlebt der Minimalismus derzeit eine Renaissance.
Und ja, das ist gleichzeitig Ihre Chance.
Warum?
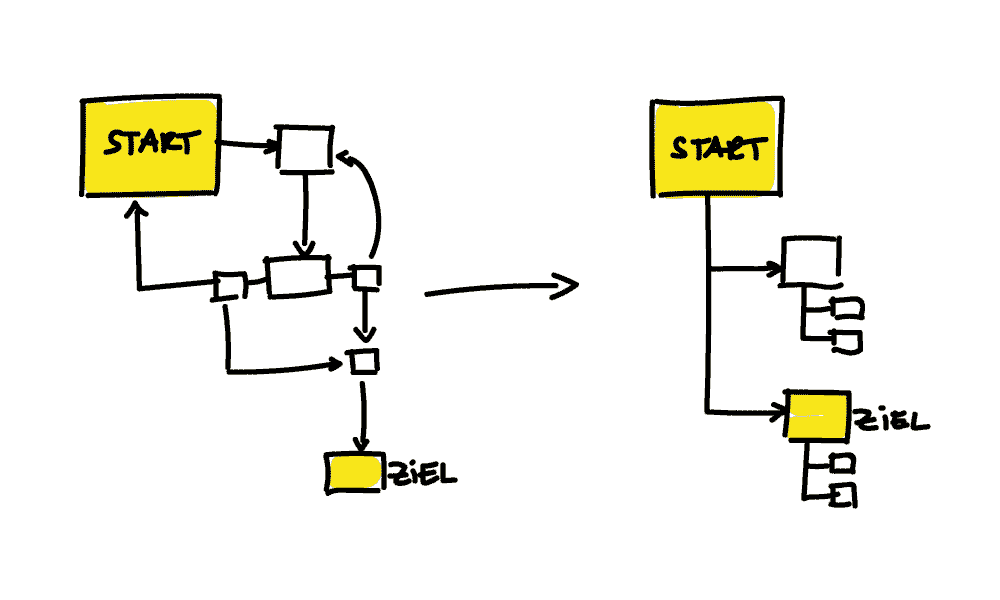
In unserer Arbeit als Website-Auditoren sehen wir häufig Websites, die eine zu komplexe Struktur haben und so die Benutzerfreundlichkeit massiv beschneiden.
Machen Sie es anders!
Aus vielen Gesprächen und unserer eigenen Erfahrung wissen wir, dass Kunden und Leser es schätzen, wenn eine Website gut strukturiert, schnell erfassbar und leicht wirkt.
Nennen wir es funktionalen Minimalismus.
Und das bedeutet nicht, dass Sie Ihre 1.001 großartigen Content-Pieces nicht spielen können. Nein, es kommt darauf an, die Website clever und besucherorientiert zu strukturieren. Das Ergebnis einer guten Struktur: eine höhere Benutzerfreundlichkeit.
Fragen Sie sich, ob Sie lieber in ein Restaurant gehen, das eine unübersichtliche Karte mit 1.500 Gerichten hat, oder in ein Restaurant, das 10 ultraleckere Tagesgerichte anbietet – vielleicht sogar noch mit tollen Bildern und einem schmackhaften Text, der alle wichtigen Informationen schnell und auf den Punkt kommuniziert.
Schnelltipp zum Selbermachen:
Sie brauchen eine Person, die Ihre Website noch nicht kennt. Geben Sie Ihr eine Minute Zeit, Ihre Website anzusehen. Danach fragen Sie, an welche Details sie sich erinnert. Wiederholen Sie das kleine Experiment gern mit weiteren Personen. Ich verspreche Ihnen: die Ergebnisse sind mitunter sehr überraschend und immer hochinteressant.

Tipp 5: Nutzen Sie Ihr Design als Leitsystem.
Ich habe in Punkt 1 schon das Design der Benutzeroberfläche erwähnt. Benutzerfreundliches Design – daran denkt man beim Thema „moderne und benutzerfreundliche Websites“ oft zuerst.
Und ja, natürlich ist ein minimalistisches Design, das sich nicht vor die Inhalte drängt, ein wichtiger Baustein in der User Experience.
Um die Benutzerfreundlichkeit zu optimieren, sollten Sie zum Beispiel klickbare Elemente immer gleich gestalten – gleiche Formen, gleiche Farben.
Der Besucher muss sich so nicht immer wieder neu orientieren, sondern weiß intuitiv: Wenn etwas (zum Beispiel) blau eingefärbt ist, kann ich es klicken.
Design als Leitsystem zu nutzen, bedeutet aber noch mehr. Es zeigt an, ob der Nutzer auf der Hauptseite ist oder auf einer Unterseite, ob er im Unternehmensblog ist oder auf einer Produktseite.
Gleichzeitig sollten sich wichtige Conversion-Bereiche gestalterisch klar abheben. Dazu gehören Call-to-Action-Buttons zur Newsletteranmeldung, zur Kontaktaufnahme oder zum Einkauf.
Betrachten Sie einmal Ihre eigene Website und fragen Sie sich:
- Sind klickbare Elemente als solche erkennbar?
- Sind sie immer gleich gestaltet?
- Sind wichtige Elemente an der richtigen Stelle?
- Steht die Ästhetik über der Benutzerfreundlichkeit?

Tipp 6: Sorgen Sie für präsente Kontaktmöglichkeiten.
Was hat Benutzerfreundlichkeit mit Kontaktmöglichkeiten zu tun?
Stellen Sie sich vor, Sie stehen in einem Schuhladen. Das Ambiente ist exklusiv, die Schuhe sind hervorragend präsentiert und ein Paar gefällt Ihnen besonders gut. Leider ist Ihre Größe nicht vorhanden. Mit den Schuhen in der Hand suchen Sie einen Verkäufer. Weit und breit ist niemand zu sehen. Sie warten fünf Minuten und verlassen dann den Laden – ohne neue Schuhe.
Wenn ein interessierter Website-Besucher an irgendeiner Stelle Ihrer Website plötzlich eine Frage hat, sie aber nicht schnell und direkt stellen kann, haben Sie einen Kunden verloren, bevor Sie ihn gewinnen konnten. Bedenken Sie: Online ist die Konkurrent nur zwei Klicks weit entfernt.
Es gibt mehrere Möglichkeiten, um das Problem zu lösen.
Die statische Platzierung von zahlreichen Kontaktbuttons ist möglich, kann aber die Benutzerfreundlichkeit Ihrer Website stören. Das wollen wir nicht. Kontaktbuttons sollten nur an angewählten Stellen – und ganz bewusst – gesetzt werden.
Das Stichwort lautet: niedrigschwellige Kommunikation.
Noch besser als statische Kontaktbuttons, sind zum Beispiel dynamische Kontakt-Buttons, die mitlaufen. Der Besucher hat so die Möglichkeit, jederzeit den Kontakt aufzubauen. Wer die Benutzerfreundlichkeit weiter steigern möchte, nutzt eine Chatfunktion. Der große Vorteil: Der potenzielle Kunde bekommt sofort eine Antwort von Ihrem Supportteam – oder kann sich sogar zurückrufen lassen.
Der Kunde bekommt eine direkte persönliche Betreuung und Sie einen neuen Lead.
Das können Sie selbst tun:
Schauen Sie sich an, wie man auf Ihrer Website Kontakt aufnehmen kann. Wie oft muss der Besucher auf verschiedenen Seiten klicken, um den Kontakt herzustellen? Ist es für Besucher auf den ersten Blick erkennbar, wie man einen Ansprechpartner erreichen kann?
Prüfen Sie, wie komplex Ihre Formulare sind. Enthalten sie vielleicht redundante Abfragen? Wichtig ist dabei auch die Funktion Ihrer Formulare auf mobilen Geräten. Sind alle Felder mit dem Daumen aktivierbar?

Tipp 7: Optimieren Sie Ihren Content-Bereich.
Warum ist die Optimierung des Content-Bereichs für eine benutzerfreundliche Website so wichtig?
Ein Gedankenbild: Sie stehen im Buchladen und suchen ein italienisches Kochbuch. Die Auswahl ist groß. So groß, dass Sie sich zunächst orientieren müssen. Dann greifen Sie intuitiv ins Regal und ziehen drei verschiedene Bücher heraus.
Buch 1 ist groß, schwer und enthält viel Text. Sie müssen das Buch ablegen, um die großen Seiten durchzublättern. Die Sätze sind lang, die Schrift ist klein und schwer zu lesen ist. Das Lesen kostet viel Energie und strengt merklich an. Außerdem gibt es nur wenig Bilder.
Buch 2 wirkt modern. Es ist leicht und beim ersten Durchblättern wirkt es wie eine Zeitschrift. Sie sehen große Bilder. Tolle Bilder. Aber wo sind die Texte? Ah, hier. Sie sind sehr klein. Wirken wie Randnotizen. Die Zutatenliste wird von einer eher spartanischen Schritt-für-Schritt-Anleitung ergänzt. Sie ist nur in groben Stichpunkten. Sie fragen sich, ob Sie mit dem aufgeschlagenen Buch auf dem Küchentresen wirklich zum Ziel kommen werden. Fragezeichen kreisen. Die Bilder sehen toll aus, aber für die kleinen Textfelder brauchen Sie eine Lupe.
Buch 3 ist anders als die beiden vorherigen. Sie schlagen die erste Seite auf und fühlen sich direkt angesprochen. Die Schriftgröße ist angenehm. Die Zeilenlänge wirkt harmonisch. Das Verhältnis zwischen Bild und Typografie wirkt ausgewogen. Alles sieht auf den ersten Blick stimmig aus. Sie beginnen zu lesen – leicht und ohne Mühe. Es macht Spaß und fühlt sich gut an. Zusätzlich finden Sie auf jeder Seite noch passende Weinempfehlungen.
Nun die (rhetorische) Frage: Welches Buch würden Sie nehmen?
Zurück zum Thema Benutzerfreundlichkeit: Elemente, die Text in sich tragen, sind wichtige Informationsträger auf einer Website. Hier werden zentrale Inhalte gespielt – ob als Produkt-, Werbe-, Teaser- oder Blogtext.
Ein Content-Bereich, der zu breit angelegt ist, erzeugt sehr lange Zeilen, die beim Lesen Auge und vor allem Hirn anstrengen. Eine zu geringe Schriftgröße kann diesen Effekt noch potenzieren.
Das Ergebnis: eine Textmatrix, die dem Leser keinen Spaß macht. Die Benutzerfreundlichkeit Ihrer Website wird dadurch drastisch verringert.
Unser Tipp:
Als groben Richtwert nennen wir immer eine Textbreite von etwa 60 Zeichen und eine Schriftgröße von mindestens 16.
Fazit
Um eine Website benutzerfreundlicher und damit auch moderner zu machen, gibt es – wie Sie gesehen haben – mehrere Stellschrauben.
Meine ausgewählten sieben Tipps geben Ihnen eine Grundpalette an Lösungsansätzen. In der Praxis können sich darüber hinaus noch weitere Probleme zeigen, die Ihre Strategien und Taktiken (zum Beispiel die Suchmaschinenoptimierung) negativ beeinflussen.
Auch wenn viele Websites, die wir auditieren, grundsätzlich gut aufgestellt sind, können scheinbar kleine Details – die sich nur mit Erfahrung erkennen lassen – massiv Potenziale bremsen.
Ein unverbindliches Vorgespräch mit einem Website-Auditor lohnt sich deshalb immer. Lassen Sie uns also reden.

