Eine Website ist wie ein Haus. Gäste gelangen durch einen ansprechenden Eingang hinein. Es gibt Räume mit verschiedenen Funktionen und passenden Einrichtungen. Alles hat seinen Platz. Die große Kunst dabei ist, die Architektur der Website so zu gestalten, dass Ihre Gäste sich wohlfühlen, immer einen Überblick haben und schnell alle wichtigen Informationen finden.

In unserer Arbeit als Website-Entwickler gehen wir in der Regel vier Hauptschritte, um eine Website zu strukturieren. In diesem Artikel skizziere ich kurz, was wir dabei tun. Sie bekommen ein erstes Gefühl und einen Überblick. Wenn Sie Fragen haben, erreichen Sie mich jederzeit per Direktnachricht. Die Kontaktbox finden Sie ganz am Ende dieses Artikels.
Website-Aufbau Schritt 1: Frage nach Ziel und Zielgruppe
Bevor wir beginnen, eine konkrete Website-Struktur zu entwickeln, stellen wir uns eine ganz wichtige Frage: Was ist das Ziel der Website?
Das klingt zunächst simpel.
Sie könnten Zum Beispiel sagen:
- „Ich will meine Produkte verkaufen.“
- „Ich will neue Patienten gewinnen.“
- „Ich will meine Markenbekanntheit stärken.“
- (…)
Jedes dieser Ziele verlangt nach einer passenden strategischen Umsetzung.
Bedeutet: Sie brauchen zum Beispiel einen Online-Shop (zum Verkauf) oder einen Online-Terminplaner (für Patienten) oder einen Blog für Content-Marketing (um sich zum Beispiel als Experte zu positionieren).
Zusätzlich ist die genaue Analyse Ihrer Zielgruppe wichtig. Denn Sie können Ihre gesteckten Website-Ziele besser erreichen, wenn Sie Ihre Zielgruppe auf Augenhöhe ansprechen. An dieser Stelle sind Markforscher ein großartiger Ratgeber, denn sie haben die Fähigkeit, ein scharfes Bild Ihrer Zielgruppe zu zeichnen.

Eine Alternative ist die Auswertung Ihrer bereits vorhandenen Kundendaten. Sie können sich zum Beispiel die Frage stellen: Wer hat bei uns was aus welchem Grund gekauft? Oder: In welchem Alter und mit welchen Problemen kommen Patienten in unsere Praxis?
Und was hat das alles mit dem Aufbau (m)einer Website zu tun?
Der Aufbau einer Website ist kein Selbstzweck. Eine Website soll Lösungen zeigen, Antworten geben und Mehrwerte schaffen.
Machen Sie sich bewusst:
- Sie verkaufen keine Bügeleisen, Sie verkaufen knitterfreie Hemden.
- Sie verkaufen keine Schuhe, Sie verkaufen Lifestyle.
- Sie verkaufen keine Hüftprothesen, Sie verkaufen Agilität und Freiheit.
Doch es geht noch weiter:
Eine sehr junge Zielgruppe fühlt sich durch einen modernen Website-Aufbau mit Überraschungseffekten, mobilen Gimmicks und schnellen Funktionen vielleicht eher angesprochen.
Ältere Kunden nutzen vielleicht bevorzugt den heimischen PC und benötigen klassische Buttons mit großer Schrift und ein passendes farbliches Leitsystem.
Das alles sind zielgruppenspezifische Informationen, die für den Aufbau Ihrer Website wichtig sind.
Oder stellen Sie sich vor, Ihre Hauptzielgruppe befindet sich in Spanien und den Niederlanden. Sie verschenken Potenziale, wenn Sie im Aufbau Ihrer Website keine eigenen Länderseiten als Subdomains integrieren.
Ergebnis Schritt 1 (Checklist):
- ✅ Sie können das Ziel Ihrer Website klar benennen
- ✅ Sie kennen Ihre Zielgruppe ganz genau und haben ein Gefühl dafür, was Sie sich wünscht und wie sie angesprochen werden sollte.
Website-Aufbau Schritt 2: Alle Inhalte auf den Tisch
Ihr Unternehmen bietet Produkte, Dienstleistungen oder Inhalte an. Sie besitzen Visionen, Erfahrungen, vielleicht auch ganz eigene Methoden und Kompetenzen.
All das schreiben Sie jetzt zusammen. Nicht allein. Am besten zusammen mit Kollegen aus verschieden Bereichen Ihres Unternehmens.
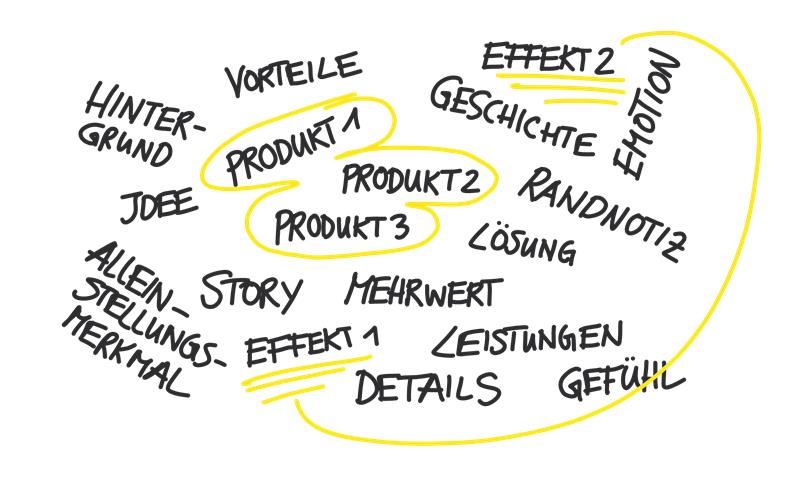
Mein Tipp: Wir nutzen beim Brainstorming der Inhalte entweder ein breites Whiteboard oder ein großes Stück Papier. Und: Ordnung spielt in diesem Schritt noch keine Rolle.
Haben Sie alle wichtigen Informationen und Themengebiete aufgeschrieben?
Sehr gut.
Nehmen Sie nun farbige Stifte.
Jetzt umkreisen, unterstreichen und markieren Sie alle Inhalte, die zusammengehören mit der gleichen Farbe.
Was hier gerade entsteht, ist die erste Grobstruktur Ihrer Website.

Ergebnis Schritt 2 (Checklist):
- ✅ Sie haben jetzt alle für Ihre Website wichtigen Inhaltsfelder und Themenbereiche farblich sortiert vor sich.
Website-Aufbau Schritt 3: Themenfelder analytisch verfeinern
Die Themenfelder liegen nun farblich sortiert vor Ihnen. Diese Themencluster sind die ideale Grundlage für den Aufbau Ihrer Website. Alle wesentlichen Inhalte haben Sie nun direkt vor Augen.
Kurzer Stopp.
Wir gehen nun von der Innenperspektive in die Außenperspektive. Von Ihrer selbstreflektierten Unternehmerperspektive in die Perspektive Ihres suchenden Kunden.
Ziel ist es, Ihre Themenfelder analytisch zu verfeinern – unter Nutzung von konkreten Suchvolumina und Keyword-Phrasen Ihrer Zielgruppe.
Momentan steht auf Ihrem Papier oder Whiteboard vielleicht noch:
- wir verkaufen Schuhe
- verschiedene Modelle
- für Männer und Frauen
- Sneakers
- Ballerinas
- edle Sandalen
- (…)
Mit einem Analysetool können Sie nun weitere verwandte Keywords und Suchphrasen finden.
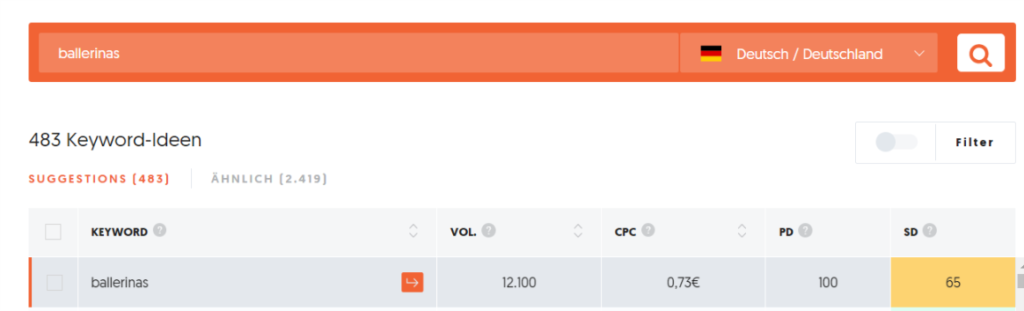
Einen ersten Überblick gibt das kostenfreie Keyword-Analyse-Tool Uber Suggest.
Sie erfahren auf einen Klick, wie hoch das Suchvolumen zu einem Keyword wie „Ballerinas“ ist.

12.100 Suchanfragen gehen monatlich in Deutschland auf das Keyword „Ballerinas“. Die Schwierigkeit ist mit 65 recht hoch.
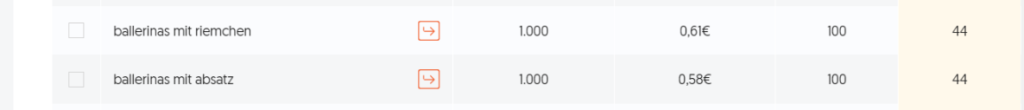
Weiter unten in der Keyword-Ideen-Liste von Uber Suggest finden sich zwei Keywords, die zwar ein deutlich geringeres Suchvolumen besitzen, aber SEO-seitig einfacher zu platzieren sind (Schwierigkeit von 44).

Was hat das mit dem Aufbau der Website zu tun?
Es könnte für Sie sinnvoll sein, zusätzlich zu einer Kategorieseite zu Ballerinas auch suchmaschinenoptimierte Unterseiten zu den Keywords „Ballerinas mit Riemchen“ und „Ballerinas mit Absatz“ zu bauen.
Thema Blog: Zusätzlich ist eine detaillierte Keywordanalyse eine großartige Quelle für Blogartikel.
Vielleicht finden Sie heraus, dass viele Menschen nach einer Antwort auf folgende Frage suchen:
„Was tun wenn Ballerinas riechen?“
Das ist eine großartige Grundlage, um Help-Content zu schreiben, der neue Leser auf Ihre Seite lenkt, die perspektivisch zu neuen Kunden werden können.
Mein Tipp: Fassen Sie all diese großartigen Themen in einem eigenen Content-Marketing-Plan zusammen.
Ergebnis Schritt 3 (Checklist):
- ✅ Sie haben aufgrund einer Keywordrecherche eine große Liste zusätzlicher Ideen für relevante und gesuchte Fragen und Themen Ihrer Zielgruppe entwickelt.
- ✅ Sie wissen genau, welche Keywords Sie vorteilhaft nutzen können. ✓
Website-Aufbau Schritt 4: Konkrete Seitentypen
Jetzt sortieren wir alle Inhalte in sinnvolle Bereiche. Für den Aufbau einer Website stehen verschiedene Seitentypen bereit. Hier eine mögliche Auswahl:
- Startseite (Homepage)
- Unterseiten
- Unternehmensseite
- Informationsseiten
- Kontaktseiten
- Blog
- Themenseiten
- Blogbeiträge
- Shop
- Kategorieseiten
- Produktseiten
- Applikationen
- Bestellformulare
Ich zeige Ihnen nun beispielhaft an zwei Seitentypen (der Startseite und einer Unterseite), wie ein übersichtlicher Aufbau aussehen kann.
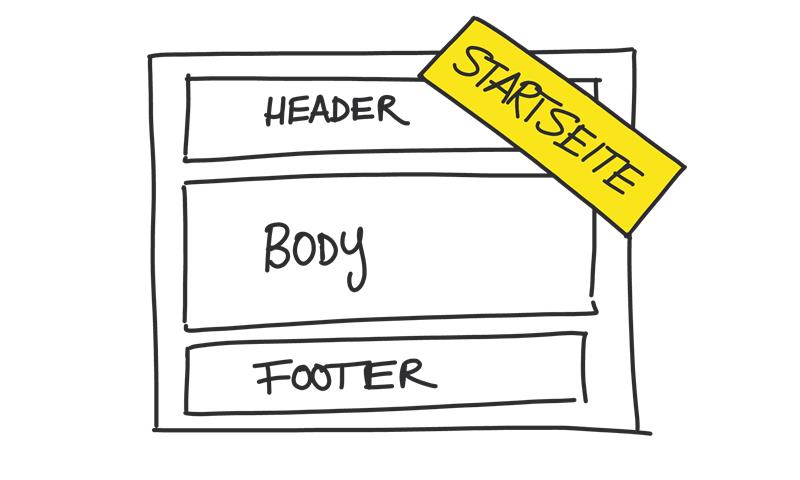
Beispiel 1: Aufbau der Startseite
Die Startseite ist der Eingangsbereich. Viele Ihrer Besucher/Kunden betreten Ihrer Website hier. Erklären Sie kurz und knackig, wer hier was für wen anbietet.
Die Aufmerksamkeitspanne im Internet ist sehr gering. Das bedeutet: Ihre Botschaft muss klar verständlich und schnell wahrnehmbar sein.
Unser Tipp: Zeigen Sie einem Unwissenden für 5 Sekunden Ihre Startseite und fragen Sie ihn dann: Wer bietet hier wem welchen Mehrwert?
Die Startseite sollte drei Bereiche besitzen:

1. Header der Startseite
Er enthält den Hauptclaim oder eine treffende werbliche Ansprache. Im Hintergrund des Headers kann ein Bild, ein Slider, ein Video oder ein einfarbiger Hintergrund sein.
Tipp: Nutzen Sie keine Stockfotos. Sie wirken künstlich und austauschbar.
Ebenfalls im Header sollten Ihr Logo und die Hauptnavigation mit prominent angeordneter Kontaktmöglichkeit (bei Praxen mit Online-Termin-Vereinbarung) platziert werden.
2. Content-Bereich (Body) der Startseite
Wichtig beim Content-Bereich ist die einfache Konsumierbarkeit (Benutzerfreundlichkeit). Hier sind die Laufweite des Textes (Zeilenlänge) und die Schriftgröße wichtig.
Der Body auf der Startseite einer Website trägt alle wichtigen inhaltlichen Segmente der kompletten Website.
Unser Tipp: Versuchen Sie die Startseite zunächst wie einen One-Pager (einseitige Website) zu betrachten, der alle weiteren Bereiche und Unterseiten anteasert.
Ein Nutzer muss sich hier schnell einen Überblick über Ihr Unternehmen, Ihre Produkte oder Dienstleistungen machen können.
3. Fußzeile (Footer) der Startseite
Im Footer werden Impressum, Datenschutz-Erklärung, Social-Media-Verlinkungen, allgemeine Geschäftsbedingungen (bei Shops), Zertifikate und die Kontaktseite verlinkt.
Die Startseite ist das Herzstück Ihrer Website. Von hier aus sollte Ihr Besucher mit möglichst wenigen Klicks in jeden Bereich Ihrer Website kommen.
Einige Online-Marketer geben eine Zahl von maximal 5 Klicks an. Wir empfehlen maximal 3 Klicks.
Unsere Empfehlung für Ihre Startseite:
- ✅ Halten Sie Ihre Website-Struktur flach. Maximal 3 Klicks zu jedem Inhalt.
- ✅ Bauen Sie Ihre Startseite übersichtlich auf. Sie soll für den Besucher schon beim ersten Durchscrollen leicht verständlich sein.
- ✅ Halten Sie Ihren Website-Aufbau schlank. Eine lockere Darstellung wirkt sich positiv auf die Nutzung aus.
Beispiel 2: Aufbau einer Unterseite
Unterseiten können verschiedene Themen tragen. Ausgehend von der Startseite (die dem Besucher einen einfachen und ganzheitlichen Überblick geben sollte) gelangt der Nutzer auf weiterführende Unterseiten.
Ein Blick in die Praxis:
Sie teasern auf der Startseite in einem Segment kurz und knackig Ihre Services an. Nach dem Klick gelangt Ihr Website-Besucher auf die thematisch passende Unterseite. Das könnte eine Kategorieseite sein, auf der alle Produkte und/oder Leistungen auf einen Blick dargestellt werden.
Die Unterseite sollte optisch zur Startseite passen, sich aber gleichzeitig abheben.
Das klingt zunächst widersprüchlich, ist aber ganz einfach.
Einerseits soll der Besucher das Gefühl haben, über alle Seiten einer Website hinweg die ganze Zeit auf der selben Internetpräsenz zu sein. Starke Gestaltungsänderungen in Farbe und Form können den Eindruck vermitteln, dass man plötzlich ganz woanders ist.
Andererseits soll der Besucher das Gefühl bekommen, dass die Unterseite eine Vertiefung von Inhalten ist. Der Besucher klickt sich in die nächste Ebene und darf das auch gern in der Darstellung spüren.
1. Header einer Unterseite
Sorgen Sie dafür, dass sich Ihre Besucher sofort auf der Unterseite zurechtfindet. Dazu gehört:
- eine klare und aktivierende Überschrift (allgemeine Wortspiele, unspezifische Umschreibungen und missverständliche Formulierungen können den Besucher verwirren)
- ein passendes Bild, Video oder eine farbige Header-Gestaltung (je nach Produkt, Dienstleistung und Zielgruppe) können aktivierend wirken
- Hauptnavigation (zum Orientieren und Leiten)
2. Body einer Unterseite
Grundsätzlich gilt für den Content-Bereich: Der Text-Body muss für den Besucher einfach und schnell konsumierbar sein. Beachten Sie deshalb unbedingt die Laufweite des Textes (Zeilenlänge), die Schriftgröße und ein ausgewogenes Text-Bild-Verhältnis.
Ich hatte zu Beginn dieses Abschnitts ein Beispiel skizziert – eine Unterseite als Überblicksseite (Kategorieseite) für alle Ihre Services.
Eine Kategorieseite braucht im Bodybereich zum Beispiel folgende Segmente:
- SEO-Segment: suchmaschinenoptimierter Text verfolgt das Ziel organischen Kunden-Traffic über die Suchmaschine zu generieren
- Filter-Segment: eine Box mit Filterfunktionen ermöglichen eine schnelle Auswahl und zielgenau Navigation
- Bild-Segmente: hochwertige Bilder der eigenen Produkte sprechen Besucher emotional an und machen die Produkte visuell greifbar
- Kontakt-Segment: in dem Moment, in dem Fragen beim Kunden entstehen, muss er sie so schnell und leicht wie möglich stellen können
3. Footer einer Unterseite
Der Footer der Unterseiten wird bei vielen Websites analaog zum Footer der Startseite gestaltet.
Ein Tipp: Halten Sie Ihren Footer übersichtlich. Oft reichen wenige Informationen aus. Große Textblöcke im Footer sind für das Auge meist schlecht lesbar UND können ungewollt Duplicate Content erzeugen. So wertet Google zum Beispiel 20 Unterseiten mit 20 identischen Footertexten als identische Duplikate, was sich negativ auf das Ranking einer Website auswirken kann. Ihr Website-Betreuer kann das in wenigen Handgriffen lösen.
Sie brauchen mehr Informationen?
Sie brauchen Hilfe?
Sie wollen gemeinsam mit uns Ihre Seiten bauen?
Wir helfen Ihnen gern. Schreiben Sie mir.

